CSS SELECTORS
Universal Selectors
These selectors are used to target every element in Html. Whatever properties are written in CSS will be applied to all the elements in HTML. "asterisk" ' * ' is used as a selector here.
Example:
HTML code :
<body> <h1>Heading1</h1> <p>Paragraph1</p> <h2>Heading2</h2> <p>Paragraph2</p> </body>CSS code:
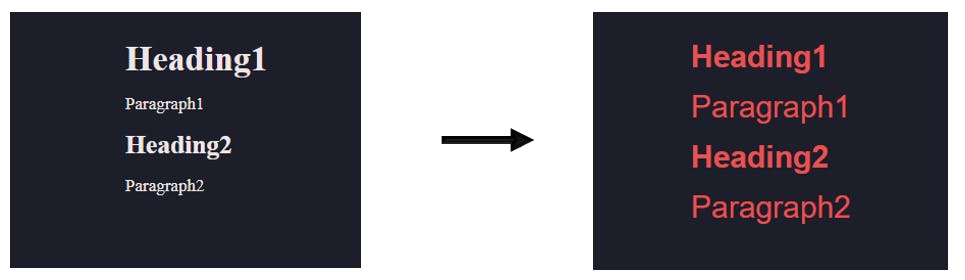
* { font-family: sans-serif; color: #e65252; font-size: 30px; }Before Applying CSS : ====> After Applying CSS :
Individual Selector :
These selectors are used to select/target individual elements using their tags like <p> , <h1> , <div> etc. Whatever properties are written in CSS will be applied to every individual element with the same tag (selected tag) in HTML
Example:
HTML code :
<body> <h1>Heading1</h1> <p>Paragraph1</p> <h2>Heading2</h2> <p>Paragraph2</p> </body>CSS code :
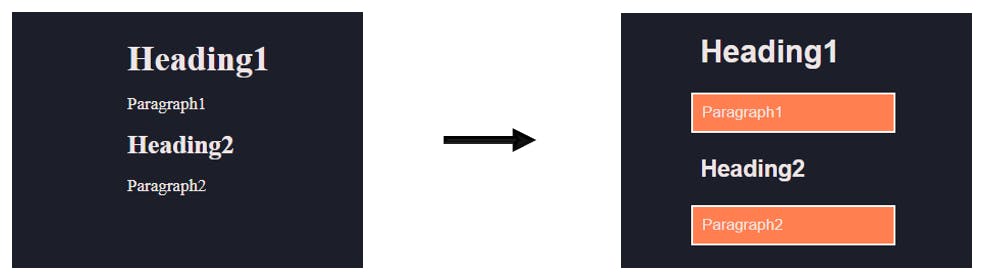
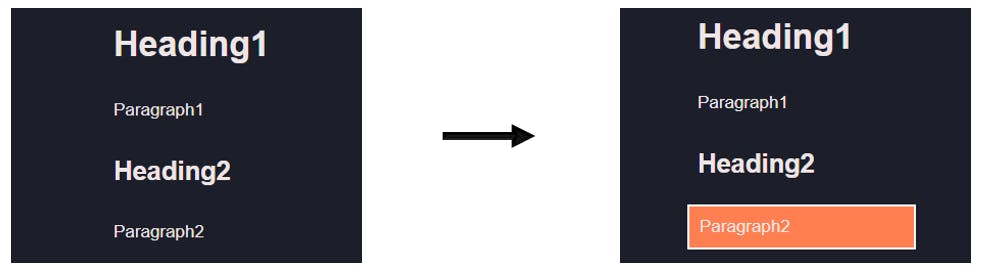
p { background-color: #ff7f50; border: 2px solid white; }Before Applying CSS : ====> After Applying CSS :
Class Selector :
Generally, a class attribute is added to the HTML elements and in CSS, we use a class attribute value to target or select a particular element. Here " . " (dot) is used before class attribute value.Note: you can have multiple classes with the same attribute value.
Example:
HTML code :
<body> <h1>Heading1</h1> <p class="para1">Paragraph1</p> <h2>Heading2</h2> <p>Paragraph2</p> </body>CSS code :
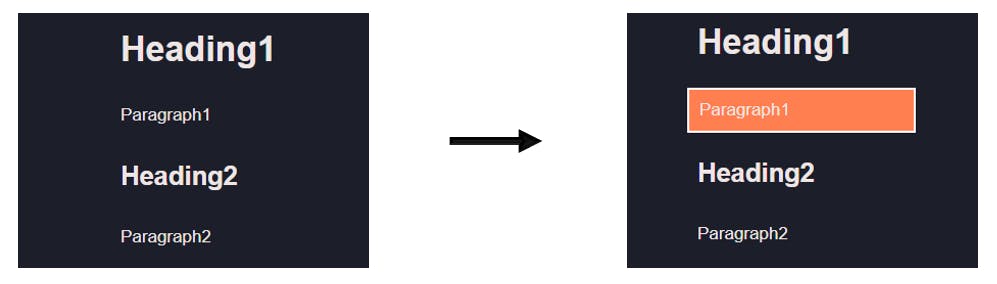
.para1 { background-color: #ff7f50; border: 2px solid white; }Before Applying CSS : ====> After Applying CSS :
Id Selector :
Id Selector is similar to class selector - it is also added as an attribute to the HTML elements and in CSS, we use the id attribute value to target or select the particular element. Here " # " (hash) is used before the id attribute value.
Note: You cannot have multiple id's with the same attribute value. id's will have unique attribute values.
Example:
HTML code :
<body> <h1>Heading1</h1> <p >Paragraph1</p> <h2>Heading2</h2> <p id="para2">Paragraph2</p> </body>CSS code :
#para2 { background-color: #ff7f50; border: 2px solid white; }Before Applying CSS : ====> After Applying CSS :